
- 웹에서 데이터를가져오는 방식

- REQUEST의 정해진 형식 URI
- 퀴리라는 이름의 인자로 검색 키워드를 받음
8.1 Getting data from the internet
- Navigation component 를 통해 두 조각 사이를 이동하고 선택한 속성을 인수로 전달한다.
● Retrofit 라이브러리를 사용하여 앱의 네트워크 계층을 구현한다.
- build.gradle (Module: app)에 Retrofit 라이브러리에 대해 다음 줄을 추가=> 이 변환기를 사용하면 Retrofit에서 JSON 결과를 문자열로 반환할 수 있다.
implementation "com.squareup.retrofit2:retrofit:$version_retrofit"
// Retrofit 2 라이브러리 자체에 대한 것
implementation "com.squareup.retrofit2:converter-scalars:$version_retrofit"
//Retrofit 스칼라 변환기에 대한 것Retrofit 이란?
서버와 HTTP 통신을 해서, 서버로부터 받은 데이터를 앱에서 출력해 사용자가 볼 수 있게 하는 라이브러리
- Add support for Java 8 language features
android {
...
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = JavaVersion.VERSION_1_8.toString()
}
}REST web services
- 웹 서비스는 앱을 통해 요청을 하고 데이터를 다시 가져올 수 있는 소프트웨어 기반 기능입니다.
- 웹 서비스를 사용하려면 앱이 네트워크 연결을 설정하고 서비스와 통신해야 합니다. 그런 다음 앱은 응답 데이터를 수신하고 앱에서 사용할 수 있는 형식으로 구문 분석해야 합니다.
- Retrofit 라이브러리는 앱이 REST 웹 서비스에 요청을 할 수 있도록 하는 클라이언트 라이브러리입니다.
- Retrofit는 궁극적으로 백그라운드 스레드에서 요청을 실행하는 것과 같은 중요한 세부 정보를 포함하여 대부분의 네트워크 계층을 생성합니다.
- Retrofit 라이브러리를 사용하여 인터넷에서 REST 웹 서비스에 연결하여 응답을 받습니다.
● Moshi 라이브러리를 사용하여 웹 서비스의 JSON 응답을 앱의 라이브 데이터 구문 분석을 한다.

- JSON 개체는 key-value 쌍의 모음이다.
- JSON 개체의 집합은 JSON 배열입니다. 웹 서비스에서 JSON 어레이를 응답으로 가져온다.
- Moshi(라이브러리) : 이것은 JSON 문자열을 Kotlin 객체로 변환하는 안드로이드 JSON 파서이다.
- Retrofit에는 Moshi와 연동되는 컨버터가 있다.
// build.gradle (Module: app)에 아래 코드 추가
implementation "com.squareup.moshi:moshi-kotlin:$version_moshi"
implementation "com.squareup.retrofit2:retrofit:$version_retrofit"
implementation "com.squareup.retrofit2:converter-scalars:$version_retrofit"
implementation "com.squareup.retrofit2:converter-moshi:$version_retrofit"- 코루틴에 대한 Retrofit의 지원을 사용하여 코드를 단순화한다.
- 앱이 인터넷에 연결할 수 있도록 하려면 "android.permission.INTERNET"(Android 매니페스트의 사용 권한)를 추가해야 한다.
8.2 Loading and displaying images from the Internet
● Glidge 라이브러리를 사용하여 웹 URL에서 이미지를 로드하고 표시하는 방법: MarsProperty 목록 항목의 데이터를 사용하여 보기 모델에 LiveData 속성을 생성했으며 해당 속성 데이터의 이미지 URL을 사용하여 이미지 보기를 채움
- 이미지는 안드로이드에서 사용할 수 있는 이미지로 다운로드, 내부적으로 저장 및 디코딩해야 한다.
// OverviewViewModel.kt에 아래 코드 추가
private val _property = MutableLiveData<MarsProperty>()
val property: LiveData<MarsProperty>
get() = _property
/*_response의 LiveData 바로 아래에 단일 MarsProperty 개체에 대한 내부(변환 가능) 및 외부(불변) 라이브 데이터를 모두 추가*/
...
private fun getMarsRealEstateProperties() {
viewModelScope.launch {
_status.value = MarsApiStatus.LOADING
try {
_properties.value = MarsApi.retrofitService.getProperties()
_status.value = MarsApiStatus.DONE
} catch (e: Exception) {
_status.value = MarsApiStatus.ERROR
_properties.value = ArrayList()
}
}
}- 이미지 관리 프로세스를 간소화하려면 Glidge 라이브러리를 사용하여 앱에서 이미지를 다운로드, 버퍼링, 디코딩 및 캐시하면 된다.
implementation "com.github.bumptech.glide:glide:$version_glide"- Glidge는 인터넷에서 이미지를 로드하기 위해 이미지의 URL과 이미지를 넣기 위한 ImageView 개체가 필요
하다.(load() and into() methods with Glide.)
Glide.with(imgView.context)
.load(imgUri)
.into(imgView)- 에러와 로딩 이미지도 xml파일에서 설정할 수 있다.
● 이미지 그리드를 표시하기 위해 Recycler View 및 그리드 어댑터를 사용하는 방법: 이미지 그리드를 생성하려면 Grid Layout Manager와 함께 Recycler View를 사용한다.
- 바인딩 어댑터는 뷰와 해당 뷰의 바인딩된 데이터 사이에 있는 확장 방법이다. 바인딩 어댑터는 예를 들어 Glid를 호출하여 URL의 이미지를 ImageView로 로드하는 등 데이터가 변경될 때 사용자 지정 동작을 제공한다.
- 속성 목록이 변경될 때 업데이트하려면 Recycler View와 레이아웃 간에 바인딩 어댑터를 사용한다.
- 바인딩 어댑터는 @BindingAdapter 주석이 달린 확장 방법이다.
class PhotoGridAdapter : ListAdapter<MarsProperty, PhotoGridAdapter.MarsPropertyViewHolder>(DiffCallback) {
// 이 생성자에서 오류를 발생시키는 다른 누락된 부분을 구현
class MarsPropertyViewHolder(private var binding: GridViewItemBinding):
RecyclerView.ViewHolder(binding.root) {
fun bind(marsProperty: MarsProperty) {
binding.property = marsProperty
// This is important, because it forces the data binding to execute immediately,
// which allows the RecyclerView to make the correct view size measurements
binding.executePendingBindings()
}
}
companion object DiffCallback : DiffUtil.ItemCallback<MarsProperty>() {
override fun areItemsTheSame(oldItem: MarsProperty, newItem: MarsProperty): Boolean {
return oldItem === newItem
}
override fun areContentsTheSame(oldItem: MarsProperty, newItem: MarsProperty): Boolean {
return oldItem.id == newItem.id
}
}
override fun onCreateViewHolder(parent: ViewGroup,
viewType: Int): MarsPropertyViewHolder {
return MarsPropertyViewHolder(GridViewItemBinding.inflate(LayoutInflater.from(parent.context)))
}// 바인딩 루트 뷰를 전달
override fun onBindViewHolder(holder: MarsPropertyViewHolder, position: Int) {
val marsProperty = getItem(position)
holder.bind(marsProperty)
}
}
// Recycler View 어댑터를 통해 데이터를 Recycler View에 바인딩● 이미지가 다운로드 및 표시될 때 잠재적인 오류를 처리하는 방법.
- Glide 요청에 옵션을 추가하려면 apply() method를 사용한다.
- error drawable을 지정하기위해 apply()와 error()를 사용한다.
+) ViewModle https://developer.android.com/topic/libraries/architecture/viewmodel
+) LiveData https://developer.android.com/topic/libraries/architecture/livedata#the_advantages_of_using_livedata
+) Binding adapters https://developer.android.com/topic/libraries/data-binding/binding-adapters
8.3 Filtering and detail views with internet data
● 레이아웃 파일에서 복잡한 바인딩 식을 사용하는 방법: XML 레이아웃 파일의 바인딩 식을 사용하여 바인딩된 데이터에 대해 산술 또는 조건부 테스트와 같은 간단한 프로그래밍 작업을 수행할 수 있다
- 레이아웃 파일 내의 클래스를 참조하려면 <data> 태그 내에 <import>태그를 사용한다.
<!--grid_view_item.xml에 아래의 코드 추가-->
<ImageView
android:id="@+id/mars_property_type"
android:layout_width="wrap_content"
android:layout_height="45dp"
android:layout_gravity="bottom|end"
android:adjustViewBounds="true"
android:padding="5dp"
android:scaleType="fitCenter"
android:src="@drawable/ic_for_sale_outline"
<!--바인딩 식을 사용하여 속성 유형을 테스트하고 보기 중 하나에 가시성을 할당-->
android:visibility="@{property.rental ? View.GONE : View.VISIBLE}"
tools:src="@drawable/ic_for_sale_outline"/>
● 쿼리 옵션이 있는 웹 서비스에 대한 Retrofit 요청을 만드는 방법
- 옵션 메뉴를 개요 조각에 추가해 개요 페이지의 옵션 메뉴를 사용하여 유형별로 화성 속성을 필터링하는 웹 서비스 요청을 만든다.
- 웹 서비스에 대한 요청에는 선택적 매개 변수가 포함될 수 있다.
- @Query 주석에는 getProperties() 메서드(따라서 Retrofit)가 필터 옵션을 사용하여 웹 서비스 요청을 하도록 지시되어 있다.
- 요청에 쿼리 매개 변수를 지정하려면 Retrofit의 @Query 주석을 사용한다.
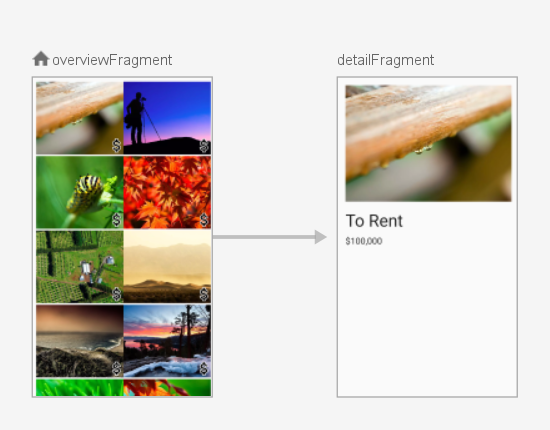
- navigation에서 사용자가 개요 모델에서 사진을 누르면 클릭된 항목에 대한 세부 정보를 표시하는 조각으로 탐색이 트리거되도록 연결한다.

퀴즈)



'안드로이드' 카테고리의 다른 글
| [Android 1Team] Unit 7 : DB & RecyclerView (0) | 2021.03.01 |
|---|---|
| Android 1Team LiveData (0) | 2021.03.01 |
| Android - 1Team View Model (0) | 2021.03.01 |
| [android-1team] unit 04. Navigation (0) | 2021.01.23 |
| [android - 1team] Unit3 : Layout (0) | 2021.01.16 |


