Flutter 강의 Section 6에서는 개인 명함 앱을 만드는 것이다.
배운 내용은 다음과 같다.
- Hot Reload & Hot Restart
- Widget(Column, Row, Container, Card 등등)
- 개인 글꼴 적용 방법
- Mi Card 앱
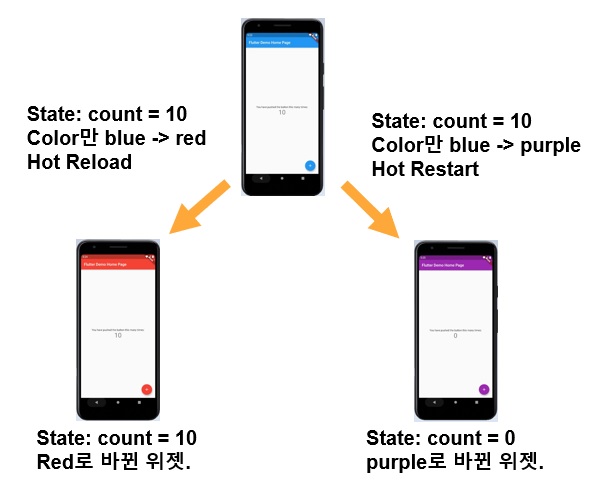
<Hot Reload & Hot Restart>

| Hot Reload | Hot Restart | |
| State | 유지 | 초기화 |
| 예시 | 1. Count = 10 인 상태 2. Hot Reload 3. Count = 10 (state), 바뀐 Widget을 다시 그린다. |
1. Count = 10 인 상태 2. Hot Restart 3. Count = 0 state), 전체 Widget을 새로 그린다. |
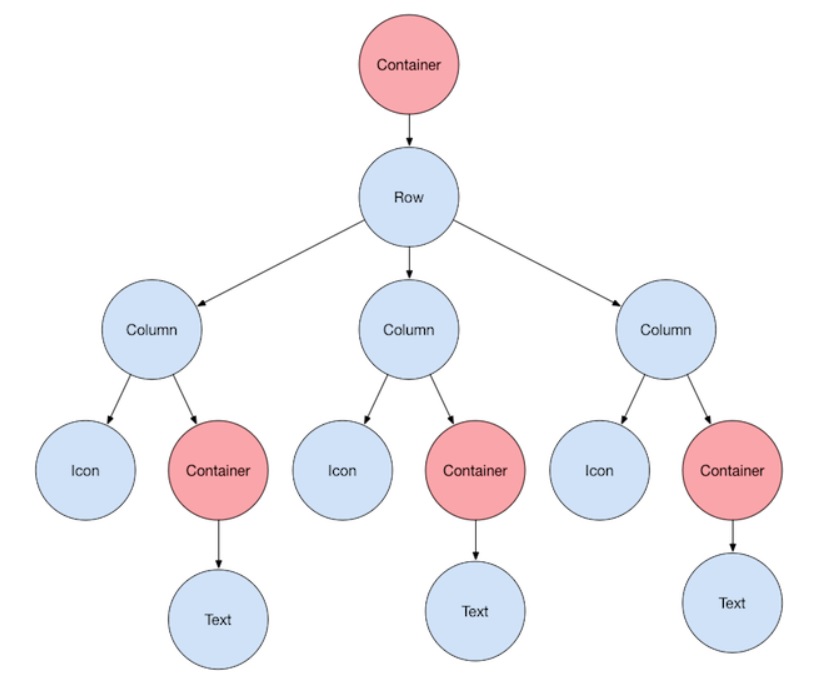
<Widget>



| 위젯 | 기능 |
| Row() | 수평방향으로 widget을 childeren으로 여러개 구성. |
| Column() | 수직방향으로 widget을 childeren으로 여러개 구성. |
| Container() | 하나의 위젯을 구성하고 조정하여 화면에 배치 (margin, 그리고 padding을 이용) |
| Center() | 위젯을 가운데 표시하게 해주는 위젯 |
| SafeArea() | 여러 해상도와 여러 디자인의 기기(노치 디자인)에서 실행 화면이 잘리는 것과 같은 문제가 발생하지 않도록 조절해주는 위젯 |
| Card() | 모서리가 둥근 머티리얼 디자인의 카드로 만들어 주는 위젯 |
| ListTile() | Card() 안에 아이콘과 텍스트를 보여주는 위젯 |
<개인 글꼴 적용 방법>
1. Android Studio 프로젝트 폴더/fonts 에 원하는 글꼴을 추가한다.
ex) micardflutter/fonts/Pacifico_Regular.ttf
2. Android Studio 에서 pubspec.yaml 파일을 열고 아래 코드의 fonts부분처럼 편집 또는 추가 한다.
name: mi_card_flutter
description: A new Flutter application.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ">=2.7.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
assets:
- images/coal.png
// 29번 ~ 36번 줄처럼 폰트를 사용할 수 있도록 코드를 추가한다. 들여쓰기에 주의할 것.
fonts: //여기가 29번 줄
- family: SansPro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
//여기가 36번 줄
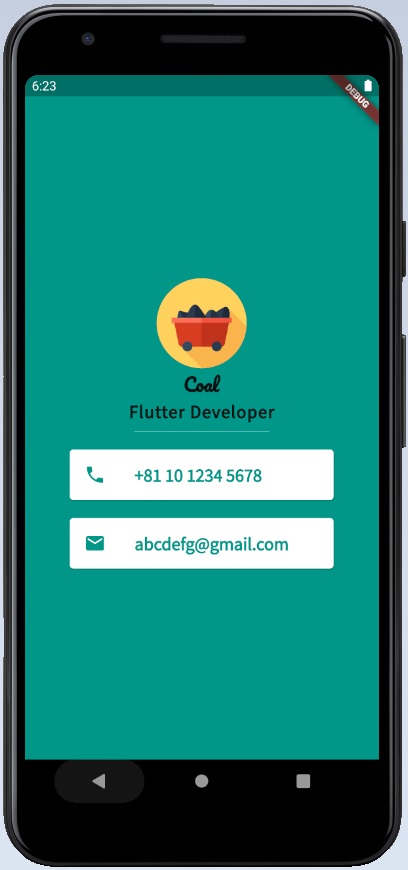
<MiCard 앱>
(1) 코드 작성
import 'dart:ui';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircleAvatar(
radius: 50,
backgroundImage: AssetImage('images/coal.png'),
),
Text(
'Coal',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
fontFamily: 'Pacifico',
),
),
Text(
'Flutter Developer',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
fontFamily: 'SansPro',
letterSpacing: 1,
),
),
SizedBox(
height: 20,
width: 150,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10, horizontal: 50),
//padding: EdgeInsets.all(10),
color: Colors.white,
child: ListTile(
leading: (Icon(
Icons.phone,
color: Colors.teal,
)),
title: (Text(
'+81 10 1234 5678',
style: TextStyle(
fontFamily: 'SansPro',
fontWeight: FontWeight.bold,
fontSize: 20,
color: Colors.teal
),
)),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10, horizontal: 50),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'abcdefg@gmail.com',
style: TextStyle(
color: Colors.teal,
fontWeight: FontWeight.bold,
fontSize: 20,
fontFamily: 'SansPro'
),
)
),
)
],
),
),
));
}
}
(2) 실행화면

강의: www.appbrewery.co/p/flutter-development-bootcamp-with-dart
The Complete Flutter Development Bootcamp with Dart
The Complete Flutter Development Bootcamp with Dart
www.appbrewery.co
원글: luke-computer.tistory.com/3
Flutter Section 6: Mi Card (Instructor. Angela Yu)
Flutter 강의 Section 6에서는 개인 명함 앱을 만드는 것이다. 배운 내용은 다음과 같다. - Hot Reload & Hot Restart - Widget(Column, Row, Container, Card 등등) - 개인 글꼴 적용 방법 - Mi Card 앱 Hot R..
luke-computer.tistory.com
'Flutter' 카테고리의 다른 글
| [Flutter - 1team] 섹션 4 : 실제 기기에서 빌드해보기 (0) | 2020.11.23 |
|---|---|
| [Flutter - 1team] 섹션 3 : I Am Rich - How to CreateFlutter Apps From Scratch (0) | 2020.11.13 |
| [Flutter - 2team] Section 8: Magic 8 Ball (0) | 2020.11.09 |
| [Flutter - 2team] Section 7: Dicee (0) | 2020.11.09 |
| [Flutter - 2team] Section 5: I Am Poor (0) | 2020.11.09 |



